Squarespace
O Squarespace é um aplicativo que permite que o usuário crie sites arrastando e soltando elementos diretamente no navegador.
Visão geral
O Squarespace possui um elemento Markdown que pode ser adicionado ao projeto do usuário. Esse elemento é constituído por uma área que suporta a sintaxe do Markdown.
O Squarespace fornece compatibilidade com o Markdown através de um bloco com o nome da linguagem.
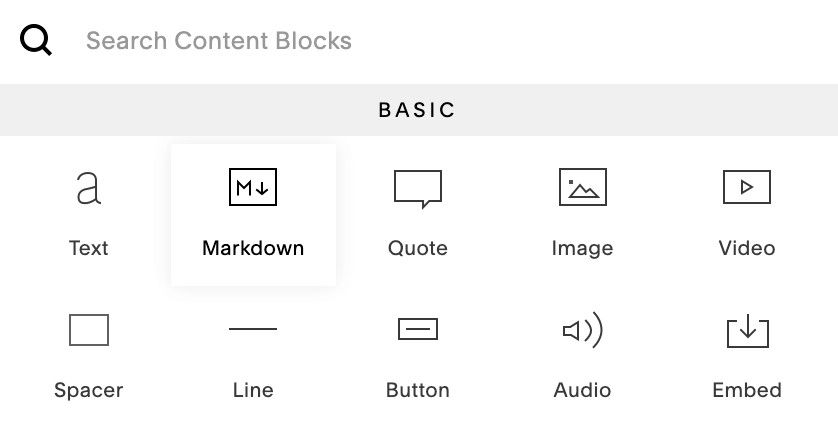
Para adicionar um bloco do Markdown no Squarespace clique na opção Add Block e dentro da aba Basic selecione Markdown.
Veja na imagem abaixo.

O bloco Markdown do Squarespace é compatível com a maioria dos elementos da sintaxe básica, porém o suporte para vários elementos da sintaxe estendida não existe.
Para editar Markdown dentro desse bloco é bem complicado. Uma caixinha minúscula com um texto menor ainda, detalhe, o tamanho da fonte não pode ser ajustado, é melhor copiar e colar o texto de outro lugar.
O site oficial do Squarespace fica em https://www.squarespace.com/.
Suporte ao Markdown no Squarespace
Na Tabela 1.1 você confere os elementos Markdown compatíveis com o Squarespace.
| Elemento | Suporte | Informação |
|---|---|---|
| Títulos | Sim | |
| Parágrafos | Sim | |
| Quebras de linha | Sim | |
| Negrito | Sim | |
| Itálico | Sim | |
| Bloco de citação | Sim | |
| Listas ordenadas | Sim | |
| Listas não ordenadas | Sim | |
| Código | Sim | |
| Linhas horizontais | Sim | |
| Links | Parcial | O bloco Markdown do Squarespace não possui suporte para o uso dos sinais de menor que < e maior que > para formatar URLs e email. |
| Imagens | Sim | |
| Tabelas | Sim | |
| Blocos de código cercado | Sim | No Squarespace não é possível realçar a sintaxe do bloco de código. |
| Notas de rodapé | Não | |
| Id de títulos | Não | |
| Listas de definições | Não | |
| Tachado | Sim | |
| Listas de tarefas | Não | |
| Emoji (copiar e colar) | Sim | |
| Emoji (códigos de acesso) | Não | |
| Link automático de URL | Sim | |
| Desativar o link automático de URL | Sim | |
| HTML | Sim |
